Primeng Calendar
Primeng Calendar - See examples of how to show or. Material # material icons is the official icon library based on google material design. 9 you can do this using pure javascript date functions like this: Web primeng components can be used with any icon library using the templating features. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. After creating your project folder i.e. Create an angular application using the following command. Let day = date.getdate (); Appname, move to it using the. Create an angular application using the following command. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. Appname, move to it using the. After creating your project folder i.e. Appname, move to it using the. Material # material icons is the official icon library based on google material design. After creating your project folder i.e. Ng new appname step 2: But i came up with a solution. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. You can also use primeng's themes, primeblocks and. But i came up with a solution. Ng new appname step 2: Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule with events. Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Material # material icons is the official icon library based on google material design. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. After creating your project folder i.e. Web jul 13, 2017 at 11:06 add a comment. Learn how to use it with various options, formats, modes, templates and themes. Create an angular application using the following command. After creating your project folder i.e. Appname, move to it using the. Let day = date.getdate (); After creating your project folder i.e. Ng new appname step 2: Boundaries for the permitted dates that can be entered are defined with mindate and maxdate properties. Appname, move to it using the. Web primeng components can be used with any icon library using the templating features. Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Appname, move to it using the. Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Let day = date.getdate (); See how to install primeng, configure styles, and customize calendar. Create an angular application using the following command. Web jul 13, 2017 at 11:06 add a comment 3 answers sorted by: Ng new appname step 2: After creating your project folder i.e. After creating your project folder i.e. See examples of how to show or. But i came up with a solution. Web primeicons is the default icon library of primeng with over 250 open source icons. Web learn how to use primeng calendar component in angular 12 applications with this tutorial. Ng new appname step 2: Web calendar is an input component to select a date in angular applications. After creating your project folder i.e. Material # material icons is the official icon library based on google material design. Web primeicons is the default icon library of primeng with over 250 open source icons. Let day = date.getdate (); You can also use primeng's themes, primeblocks and. Appname, move to it using the. Ng new appname step 2: Web calendar is a component that allows users to select dates from a popup or inline calendar. But i came up with a solution. Appname, move to it using the. Ng new appname step 2: After creating your project folder i.e. After creating your project folder i.e. Web primeng components can be used with any icon library using the templating features. Web primeicons is the default icon library of primeng with over 250 open source icons. Material # material icons is the official icon library based on google material design. Create an angular application using the following command. Let day = date.getdate (); Right now primeng is not providing direct array mapping as it is there for disabling specific dates. Web in this article, we will know how to use the calendar properties in angular primenng.
Primeng PCalendar Year Range Calendar Printables Free Templates
Primeng Calendar Date Time Range StackBlitz

Primeng PCalendar Year Range Calendar Printables Free Templates

Angular Primeng Calendar In Detail YouTube

Primeng Calendar Locale Printable Word Searches
![]()
[Solved] How to format date when using primeng calendar? 9to5Answer

Angular PrimeNG Form Calendar Templates Component

Angular PrimeNG Form Calendar Styling Component

typescript Can not set class or style in specific date with primeng

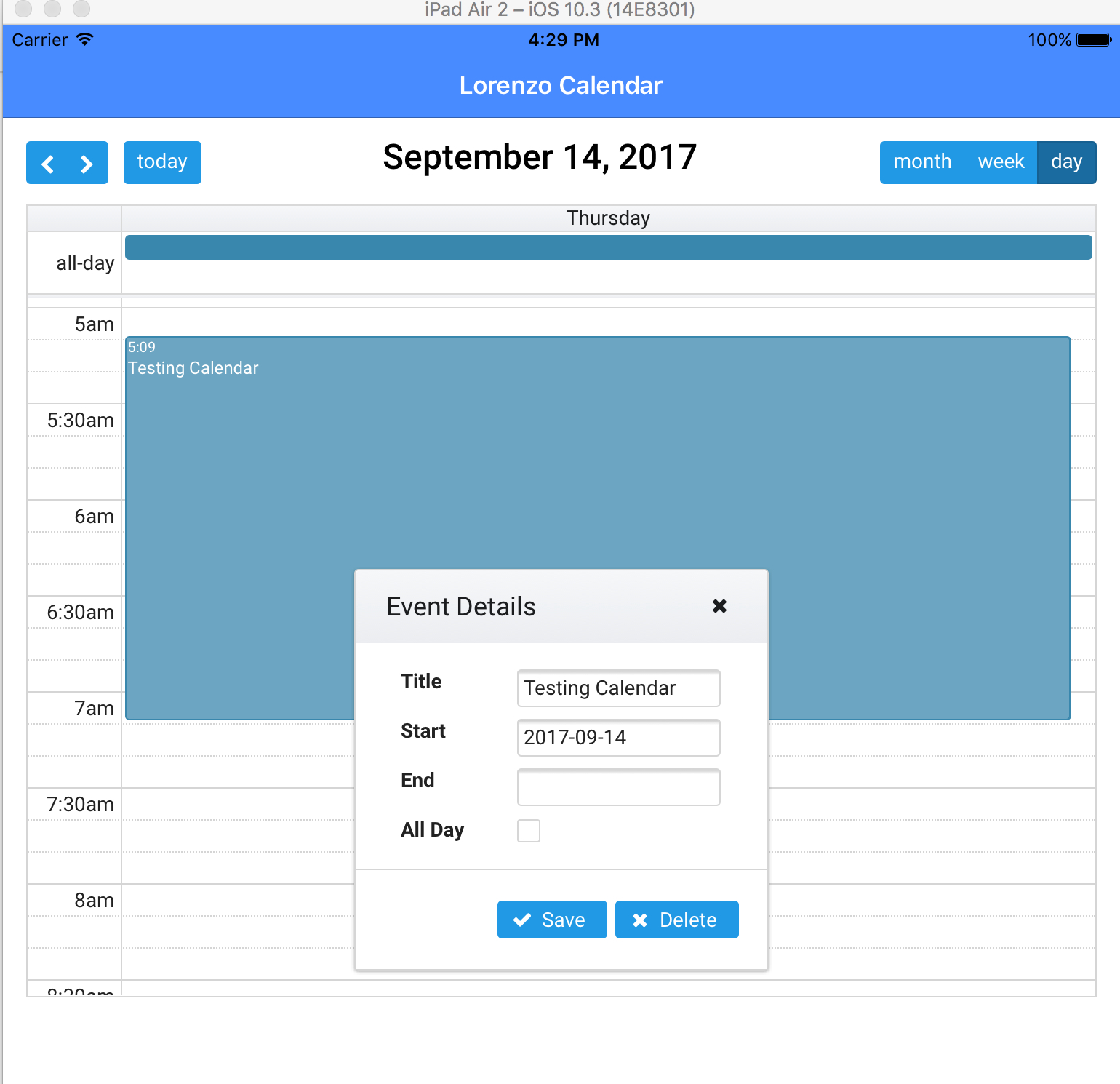
angular How can I dynamically delete events from this PrimeNG
Boundaries For The Permitted Dates That Can Be Entered Are Defined With Mindate And Maxdate Properties.
Web Primeng Offers A Calendar Component That Allows You To Create And Customize A Monthly Or Weekly Schedule With Events.
After Creating Your Project Folder I.e.
Web Calendar Is An Input Component To Select A Date In Angular Applications.
Related Post: